Quelles sont les grandes étapes de l’industrialisation de son produit connecté ?
Dernière étape de votre projet IoT : l'industrialisation de son produit connecté. Vous en rêvez mais comment faire pour industrialiser votre objet?
Pourquoi l’UX Design change tout à un produit ? Pourquoi cette approche donne plus de chance à votre produit de réussir ...
Pourquoi l’UX Design change tout à un produit ? Pourquoi cette approche donne plus de chance à votre produit de réussir ?
Parce que l’UX Design (pour User Experience Design), place l’utilisateur au centre de sa réflexion.
C’est, littéralement, la conception centrée (sur l’) utilisateur (CCU).
L’UX Design questionne les besoins et les attentes des utilisateurs afin de créer le produit au plus proche des usages attendus (et de se débarrasser du superflu). C’est-à-dire que votre produit va répondre exactement aux attentes des utilisateurs.
Alors, comment intégrer l’UX Design dans un projet d’objet connecté ? Comment cette approche peut-elle servir l’IoT (et inversement) ?
Pour en savoir un peu plus sur cette approche, vous allez découvrir ce qu’on entend réellement par l’UX Design, sa plus-value et comment vous pourrez mettre en place cette démarche dans le cadre d’un projet connecté.
L'UX designer sera là pour s'assurer de la prise en compte des besoins utilisateurs lors des différentes phases de conception du produit. Il intervient idéalement dès le début du projet.
Mais quelle méthodologie met-il en place ? Quelles sont les différentes étapes nécessaires au bon déroulement de sa mission ?
Exemple : on le voit avec les utilisateurs des systèmes Apple, les clients ont une telle expérience positive des produits, qu’ils refusent d’en changer.
Comment récolter ces diverses données ?
On peut collecter et analyser les données liées au taux d'adoption des produits par divers moyens :
Ainsi, l'UX designer va créer des produits pertinents et efficients, tout en cherchant à procurer des émotions positives chez l'utilisateur afin que celui-ci adopte le produit.
L'un des points central à retenir de l’UX Design, c’est l’approche itérative.
L’itération permet de tester rapidement ses idées et d'avoir des retours rapides sur la solution qu'on souhaite développer. Cette démarche AGILE permet de développer un produit pertinent, au plus proche des besoins des utilisateurs. Cette démarche permet d'intégrer les utilisateurs dans le processus de création du produit. C'est un des principes fondamentaux de l'UX design.
Faire l’impasse sur vos utilisateurs peut vous coûter cher en tests et remises à niveau…
Mais comment faire concrètement ? Par où commencer ?
Comment intégrer cette réflexion au mieux à son projet ?
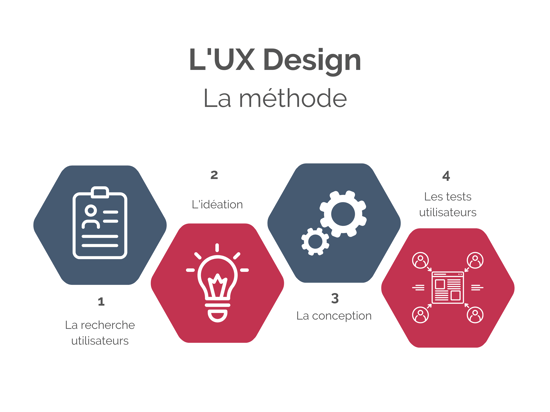
L’UX designer est méthodique. Il utilise un processus itératif comprenant plusieurs phases :
 L'objectif est simple : être au plus proche des usages des utilisateurs, afin de créer un produit au plus proche de(s) (leurs) besoins réel(s).
L'objectif est simple : être au plus proche des usages des utilisateurs, afin de créer un produit au plus proche de(s) (leurs) besoins réel(s).
Voyons en détail ce qui se cache derrière chacune de ces étapes clés.
La recherche utilisateur
La recherche utilisateur consiste à collecter un maximum d’informations afin de mieux comprendre les utilisateurs finaux : la cible.
Cette étape permettra de nourrir les futures phases de projet. L'UX designer pourra se référer à ces données en cas de besoin afin de s'assurer de la cohérence des fonctionnalités développées avec les attentes des utilisateurs. De plus, plus la recherche utilisateur est solide, plus les fonctions développées seront consistantes et pertinentes pour l'utilisateur.
Les données récoltées sont issues de diverses manières. On distingue deux types de données, les données issues de la "recherche primaire" et celles de la "recherche secondaire".
La recherche primaire récolte des données brutes sur les utilisateurs. Cela passe par des entretiens dits "qualitatifs", c'est-à-dire que l'UX designer va s'entretenir seul à seul avec des utilisateurs afin de mieux cerner les habitudes, comportements et connaissances des utilisateurs.
On peut aussi axer sa recherche sur le quantitatif par l'envoi de formulaires à grande échelle afin de recueillir beaucoup d’information et de données statistiques.
Ces deux approches sont compatibles, et il n'y a pas de meilleure manière de faire, cela dépend du projet. On trouve également dans la recherche primaire des phases d'observations sur le terrain, des entretiens groupés, etc...
La recherche secondaire, elle, se nourrit de la recherche primaire en donnant davantage de contexte. On y trouve l'étude de la concurrence, la veille sur d’autres produits, l'analyse des tendances, du marché, du prix, des modèles économiques... Elle permettra de savoir comment mieux positionner son produit sur le marché.
C'est une étape longue mais nécessaire pour une bonne prise en compte des utilisateurs lors du développement du produit. C'est le socle, la base du projet.
Cette phase de recherche permet à l'UX designer de se créer des outils qui synthétisent toutes ces informations. On trouve parmi ces outils les personas, l'empathy map, l'experience map…
Vient ensuite le temps de l’analyse et de la synthèse de toutes ces données récoltées. On va pouvoir y détecter des tendances.
Qui vont permettre de faire émerger des idées et permettre d’envisager les premières fonctionnalités du produit.
L'idéation

L'idéation fait le lien entre la phase de recherche et la conception en définissant concrètement les objectifs de votre produit. A la fin de cette phase, les équipes doivent avoir une idée précise du périmètre fonctionnel et des fonctionnalités du produit.
Pour cela, il existe plusieurs ateliers. Il faut choisir le plus pertinent selon les besoins du projet :
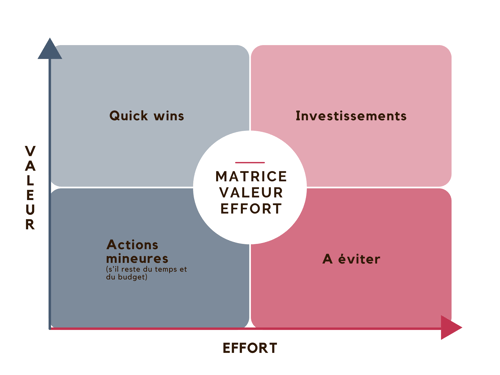
Ici, on va utiliser la matrice valeur-effort, qui est une notion Agile et que l’on a l’habitude d’appliquer dans le cadre de projets innovants. Le principe de cette matrice est d’identifier :

De fait, cette étude vous incitera également à éliminer les fonctions superflues pour lesquelles un gros effort est à fournir.
En bref, on évalue la "valeur" finale délivrée et on priorise les différentes fonctions listées en prenant en compte le "coût" que cela représente (complexité de conception, temps de réalisation,...).
Grâce à toutes les recherches effectuées dans la phase précédente, on va chercher dans cette phase d'idéation à situer le produit sur le marché. Ainsi, selon la stratégie de l'entreprise, le produit peut se placer en face de concurrents directs en jouant sur le même tableau (même fonctionnalités, même offres ou presque), ou au contraire de se différencier des concurrents grâce à une offre particulière encore inexistante sur le marché.
Cet élément différenciant peut être de nature diverse : interface originale, fonctionnalités inédites, services particuliers,...
> Voir cette vidéo pour en savoir plus sur la matrice valeur-effort.
La conception
Lors de la phase de conception, on va simuler le fonctionnement du produit afin de pouvoir tester rapidement la pertinence des solutions envisagées et ainsi économiser des coûts de développement. C'est une approche très itérative car elle nécessite des allers-retours fréquents avec les équipes techniques pour vérifier la faisabilité des solutions envisagées, mais aussi avec les utilisateurs pour vérifier la pertinence de celles-ci.
Comment ça marche ?
Les concepteurs vont d'abord créer des prototypes très dégradés du produit, que l'on pourrait qualifier de MVP (Minimum Product Viable) que l'on va faire tester auprès des utilisateurs afin de valider ou non la mise en production de certaines fonctionnalités.
Les prototypes deviennent ensuite de plus en plus complets jusqu'à la version finale du produit qui passera en production.
Lors de cette phase, on se concentre sur l'enveloppe extérieure du produit, ou en d'autres termes "ce que l'utilisateur voit, perçoit et comment il interagit avec".
Pour les produits comme les smartphones, les laptops, les TVs, on parle d'interfaces utilisateurs ou d'écrans. Ce sont les UI designer (User Interface designer) qui s'occupent de concevoir les prototypes/maquettes.
Pour des produits "physiques", on se penchera plutôt sur l'IHM (Interface Homme Machine) qui comprend les interactions que l'on a avec l'objet (les boutons, la compréhension des voyants, la prise en main...). Ce sont plutôt les designers produits, ergonomes ou ingénieurs qui s'occupent de cette partie.
Dans le cadre de l’IoT, une partie de la difficulté réside dans la nécessité de rendre cohérente ces deux parties. Cela concerne aussi bien le côté physique du produit : ses boutons, ses contrôles, ses voyants, les écrans ou afficheurs,... que les potentielles applications mobiles ou les interfaces web associées.
> En savoir plus avec cet article sur le process de prototypage.
Mais ne nous arrêtons pas là !
Les tests utilisateurs
Eh oui ! Comment réussir à définir ce qui fonctionne sans passer par eux ?
Ces tests ont lieu en parallèle de la conception (démarche itérative).
Les tests utilisateurs sont décisifs et essentiels pour prévoir ou connaître les difficultés principales de votre produit. Ils vous permettront de récolter des retours qualitatifs d’expérience utilisateur pour faire avancer le produit/service dans le bon sens.
1. Dans un premier temps, identifiez vos utilisateurs test !
Listez un échantillon représentatif de vos futurs utilisateurs. Les profils peuvent être variés.
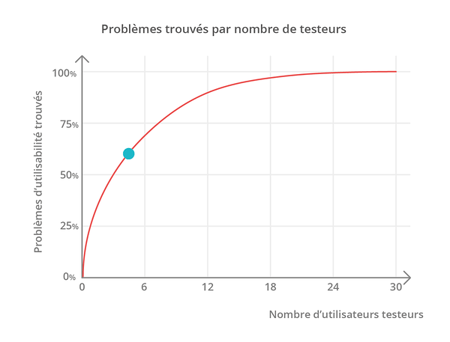
Inutile de solliciter une centaine de personnes, 8 à 10 personnes peuvent suffire pour récolter un nombre de données important et permettre d’avoir des retours clairs et faciles à analyser sur les axes d'amélioration de votre produit.
Comme le montre la courbe de Nielsen, on comprend qu’à l’aide de 8 testeurs, vous aurez 80% des retours d’utilisabilité. C’est le nombre minimum de testeurs qui vous permettra de résoudre les principaux problèmes d’usage.

2. Définissez un cadre précis pour les tests à faire accomplir aux testeurs
Les tests prennent du temps et ont un coût. Il est essentiel de bien les préparer en amont et de garder la rigueur de la méthode
Voici comment bien préparer la phase de tests :
L’objet de ces tests est de collecter un maximum de retours sur l'utilisation réelle du produit.
Ce peut être sur l'emplacement des voyants ou des boutons, la navigation entre les pages, si l'expérience est fluide et naturelle, s'il y a des pages ou éléments manquant(e)s ou si certain(e)s sont superflu(e)s.
L’UI n’est que le prolongement dans le projet de l’UX Design. C’est la vérification que matériellement, le produit soit exactement ce que l’utilisateur en attend.
Par exemple, vous allez vous rendre compte que cet écran que vous aviez prévu pour votre produit est finalement trop complexe pour l’utilisateur et qu’un simple bouton on/off ou vert/rouge sera suffisant.
Alors, oui vous allez devoir refaire une conception en intégrant cette nouvelle donnée (ce qui va vous prendre du temps et du budget supplémentaire pour remplacer l’écran par un bouton), mais vous allez faire des économies à long terme : un écran coûte cher et votre produit rencontrera plus de succès car il sera plus facile à prendre en main.
De plus, saviez-vous que l’on peut collecter des retours utilisateurs même sans produit complet ?
A l’aide de "maquettes", par exemple une application mobile utilisable mais qui présente des données simulées.

Cette collecte permet de gagner beaucoup de temps et d'argent pour justement itérer sans re-développer en profondeur un vrai produit - ou s'éviter de partir bille en tête sur la réalisation d'une fonction inutile voire contre-productive.
La suite logique, c’est donc l’amélioration du produit et ses nouvelles versions en fonction des résultats de ces tests utilisateurs.
Intégrer de l'UX design à un projet a un coût et prend du temps. Mais la finalité est d’obtenir un produit de meilleure qualité et qui aura de meilleures chances de marcher et d'être adopté car il répondra de manière plus pertinente aux besoins des utilisateurs, et finalement augmentera son ROI.
Cependant, il est tout à fait possible qu'un produit qui n'intègre pas cette démarche puisse réussir, à condition :
En résumé, l'UX Design a un coût mais il est à considérer comme un investissement pour la réussite du produit. Intégrer cette approche permet d'arriver à un produit qui réponde à un besoin existant, facile à utiliser, à un prix correct par rapport à la concurrence et qui propose quelque chose de différenciant face à la concurrence.
Pour conclure, l'UX design augmente la probabilité que le produit soit adopté par l'utilisateur car les besoins de celui-ci seront pris en compte dans sa conception.
Et quel est le meilleur moment pour mettre en place cette réflexion et l’intégrer au mieux au projet ?
La période idéale pour lancer cette réflexion ? Dès le lancement du projet.

L’intégration de l’UX design repose ainsi sur différentes phases qui s'articulent les unes aux autres de manière itérative.
L'idée fondamentale de chacune de ces phases est d'aller à la rencontre des utilisateurs afin de mieux comprendre leurs besoins et recueillir un maximum de retours afin de concevoir une solution pertinente (par itération).
L'UX designer peut aussi avoir un rôle stratégique en donnant des recommandations sur le développement du produit.
Le lancement du projet est donc la période idéale pour lancer la démarche d'UX Design afin que l'UX designer puisse prendre part aux recherches utilisateurs. Ces données récoltées seront le point de départ de sa démarche.
Au plus tôt l’utilisateur sera intégré aux réflexions sur la conception et le développement du projet, plus votre produit ou service sera pertinent et aura des chances de réussir.
> Vous avez peut-être déjà effectué la phase de recherche utilisateur (à dissocier de la phase d'analyse marketing), c'est-à-dire qu'une étude sur les potentiels utilisateurs finaux a été menée (création de persona, de parcours utilisateurs...) ? Vous avez déjà matière à travailler pour vous lancer dans la conception de projet ?<
Dans ce cas, l'UX designer pourra vous aider à intégrer ces données à la conception de votre projet à l'aide des outils à sa disposition.
> En revanche, si vous n’avez pas effectué ces recherches mais que vous souhaitez directement entrer en phase de conception, l'UX designer peut substituer les recherches utilisateurs à l'aide de certains outils.
Ce n'est pas l'idéal car ces outils ne pourront jamais transmettre la diversité de la richesse humaine. Cette démarche est dégradée par rapport à une vraie phase de recherche. Néanmoins, l'UX designer s'essaiera toujours à être le garant du point de vue de l'utilisateur.
L’UX Design est une méthode très répandue pour les plateformes numériques : lorsqu’on développe des applications mobile ou web, des sites internet,...
Alors, qu'est-ce qui diffère pour l'IoT ?
La notion multi-plateforme
Lorsqu’on souhaite appliquer l’UX Design au développement d’objets connectés, il faut considérer qu’il y a aussi une partie physique à apprécier. La notion de multi-plateformes vient complexifier l’approche de l’UX Design.
C’est ce mélange de la partie physique/mécanique (l’objet) et du parcours numérique associé (application mobile et/ou web) qui doit former un tout cohérent et fluide.
Une mauvaise expérience de l’un ou l’autre peut “tuer” le produit global (une procédure d’installation incompréhensible, l’obligation de créer un compte ou de partager trop d’informations personnelles au mauvais moment, des bugs, des instabilités, un fonctionnement difficile à comprendre, des paramètres introuvables,...).
Ici, c’est la notion d’inter-usabilité qui entre en jeu.
Comme nous travaillons avec plusieurs composantes sur différents appareils, l'inter-usabilité joue un rôle essentiel. Il s’agit de comprendre:
Les choix techniques et technologiques
Au delà de ça, l’IoT est un écosystème plus complexe avec un nombre d’acteurs conséquent, un choix pléthorique de technologies, chacune avec leurs caractéristiques propres.
Il nécessite un processus plus lent que la conception d’interface web “classique”.
Les choix techniques doivent aussi prendre en compte les attentes des utilisateurs.
Exemple : si on choisit un protocole radio, on choisit aussi sa portée, sa fréquence, son débit,...
Il faut disposer de premières informations sur les besoins de ses utilisateurs, ainsi que l’environnement d’utilisation futur du produit pour orienter au mieux ses choix et s'éviter des non-sens.
C’est également en pensant à l’"expérience globale” qu’on va pouvoir intégrer d’autres caractéristiques, qui doivent être alignées avec la future utilisation du produit (normes et certifications, sécurité,...).
En bref, tout cela est possible avec une bonne organisation et une bonne gestion du temps.
En somme, l'UX Design, en se focalisant sur les besoins de vos utilisateurs, se met au service de votre projet d'objet intelligent. En vous inspirant de sa méthode précise, chacune de ses étapes peut vous apporter des éléments pertinents pour garantir la réussite de votre projet.
Même si cette méthode présente un coût, elle constitue un investissement non négligeable pour la suite. Car, faire l’impasse sur vos utilisateurs peut vous coûter cher en tests et remises à niveau…
Appliquée à l'IoT, cette approche se complexifie car les objets connectés sont constitués d'une partie physique et d'une partie numérique. Mais il s'agit d'intégrer les utilisateurs à chaque choix technique majeur.
Mais dans un projet de cette envergure, dépenser du temps et de l'énergie permet de se donner les moyen de dépasser les objectifs de son produit.
A vous de jouer !
Dernière étape de votre projet IoT : l'industrialisation de son produit connecté. Vous en rêvez mais comment faire pour industrialiser votre objet?
Concevoir, développer et fabriquer une solution connectée nécessite l'accompagnement d'un partenaire externe. Découvrez lesquels choisir.
En considérant l'industrialisation tel un fil rouge à dérouler tout au long de votre projet, vous limitez les risques et vous rapprochez de vos...